Building a mobile app is not much different from developing other digital products. It usually happens like this:
Illumination, or just a starting point. It could be an idea for an innovative product (another Facebook killer!) Or just a collection of customer requirements.
Modeling. At this stage, custom scripts and stories are written, and then presented in the form of flowcharts and low-fidelity wireframes are drawn. There are many tools out there to help you create such diagrams together online. RealtimeBoard is very popular, now it is called MIRO. If you need something free - Freehand from InVision will help out. When it comes to drawing wireframes, paper and pencil come to mind. Need something else? The Marvel mobile app makes it easy to photograph your drawings and create interactive diagrams.
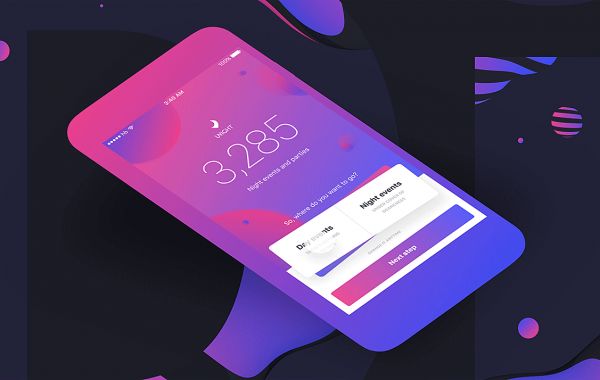
Layouts (mockups). A visual representation of your application. At the beginning of the digital design era, Adobe Photoshop reigned supreme. But he was not sharpened for interface design and was gradually losing ground. According to a report by Avocode Design Trend, in 2016, the good old PS lost the palm. Now the industry standard for creating layouts is the Sketch app. Thanks to its huge community, it has acquired extensions and plugins, as well as integration with a lot of third-party programs. Sketch is a simple yet powerful tool.
Prototyping. You can interact with an interactive prototype as with the interface of a ready-made application. It is shown to investors, clients and developers. The most popular tool is the InVision program. Very often it is complemented by Craft, a set of plugins for Sketch and Photoshop. It's worth mentioning that Sketch itself has recently added prototyping tools.
Animation and microinteractions
This step is sometimes skipped - for at least three reasons. First of all, user experience options are already predefined for standard iOS and Android components. Second, complex animations can dramatically delay development. Finally - and this is also important - creating animations and microinteractions requires skills that not every designer has. But even here tools come to the rescue. For simple templates, Flinto and Principle are enough. If you are creating something complex, choose Framer.
Transfer to developers. To implement the project, you need to somehow redirect the design to the developers. You can submit your application for development at https://fireart.studio/blog/how-to-create-a-mobile-app-interface-design/, or start developing using dedicated applications. This process is called handoff, and there are applications for this too.