How to get things done with PWAs...
PWA? What is that again?
A PWA or Progressive Web App is a mobile optimized website that has features of a native app. This means it looks like an app, can be used just like an app, even though it's a website. So you don't have to go to an App Store of your choice to use a PWA.
Now you can simply place a website on your desktop or mobile device via Google Chrome 70+ and always have it ready to click. The PWA does without typical browser elements, e.g. URL bar and navigation - as soon as you open it for the first time directly from your desktop or mobile device.
PWAs for the Chrome Browser for Android smartphones were already supported at the beginning of 2017 and later activated as standard. Users of Windows 7/8/10 desktop PCs first had to wait a little longer. Only under the version Chrome 67 PWAs could be installed and used via desktop. With the current version 70 also PWAs are activated by default.
How to install a PWA under Google Chrome:
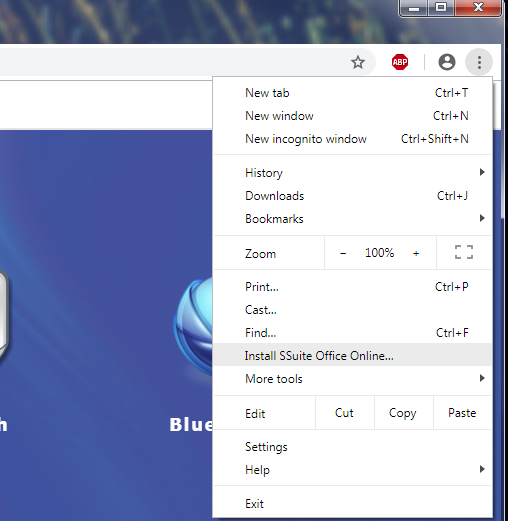
Since PWAs are not declared as such in the browser, you don't know at first if the visited website is a PWA or not. Nevertheless, it is very easy to find out. While you are on a website, you simply call up the menu (three points at the top right) of Google Chrome 70+. If you find the entry "Install XYZ" in the menu, then the website is a PWA.

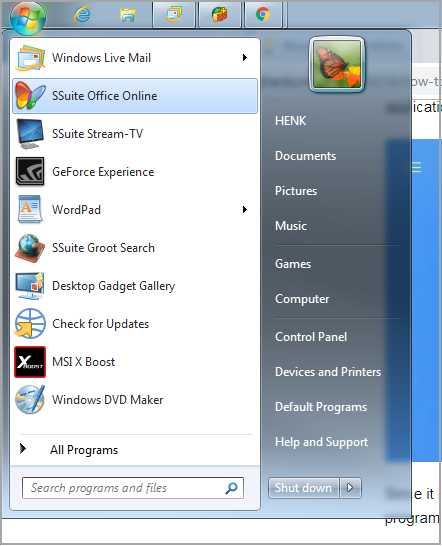
After you have "installed" the PWA, it appears as an icon on your desktop and start menu just like a native application. With a single click you call it up and you will see that the controls described above such as URL bar and navigation are no longer visible. Furthermore, the PWA is even more deeply integrated into your operating system to allow you for example the offline mode or via online push notifications.

The magic that is PWA software:
The "native feel" is key to PWAs, and proponents seek to get to the point where a PWA feels just as snappy as its native cousin, and does not necessarily need an internet connection or a visible browser window in order to function.
While PWAs can also be found masquerading as Windows apps in the Microsoft Store (and are launched by Redmond's Edge browser although do get named correctly in Task Manager), the Google approach bypasses the need for a shopfront. Which is something we at SSuite Office really appreciate!
Similarly, Apple quietly added support to its Safari browser, although has been a tad reticent about it. After all, it is possible to pin a PWA to an iOS homescreen, bypassing the App Store. Kind old Apple has, of course, slapped a bucketload of restrictions on the tech, making native apps a better bet. For now...
Linux and Mac Chrome users will be able to join their Windows 7/8/10 and Chrome OS chums in Google's idea of PWA once version 72 of Mountain View's browser makes an appearance later this year.
And here you will find what you've been looking for...
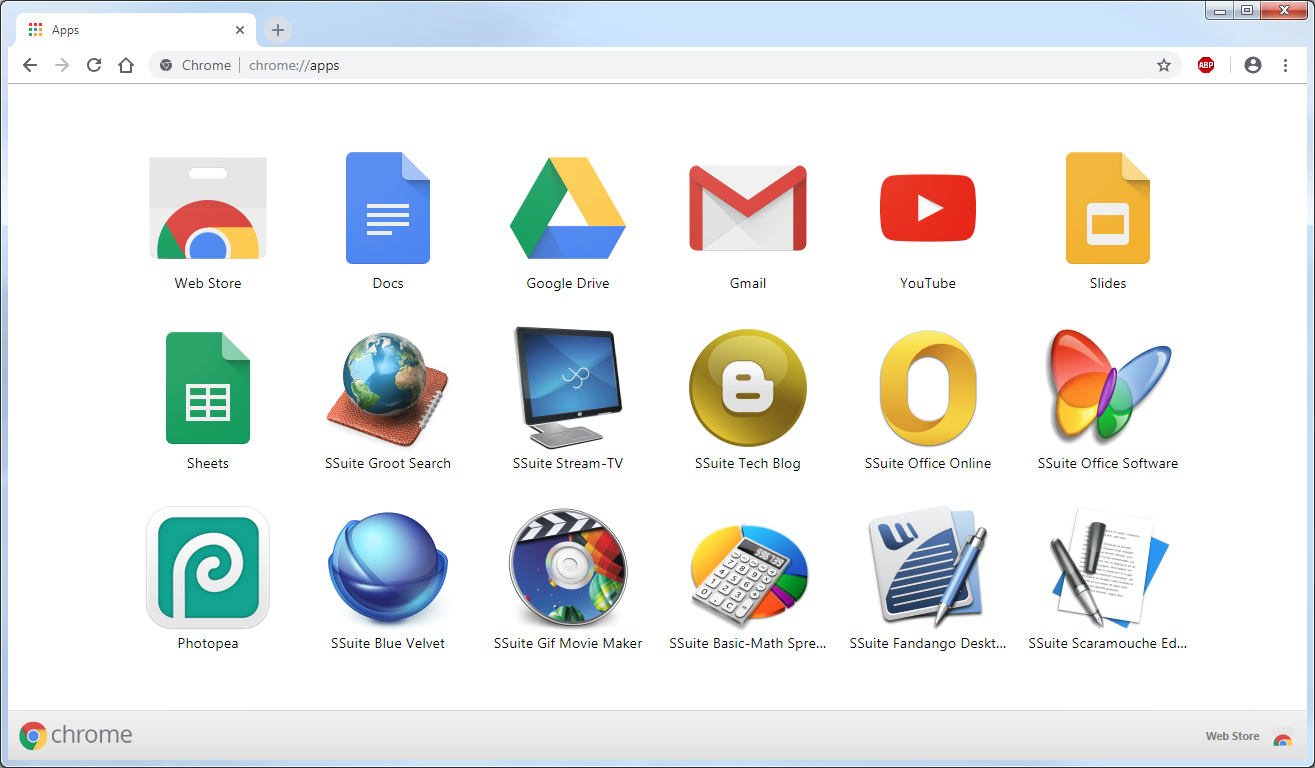
...Our own FREE PWA software implementations:
- SSuite Software - Our website
- SSuite Stream-TV - Streaming online entertainment
- SSuite Office Online - Online Office Suite
- SSuite Technology Blog - Technology Blog
- SSuite Gif Movie Maker - Create Gif animations from any video file
- SSuite Blue Velvet Editor - Full featured word processor for any device
- SSuite Groot Search Engine - Groot internet search engine
- SSuite Fandango Desktop Editor - Full featured desktop word processor
- SSuite Scaramouche Touch Editor - Simple text editor and note maker
- SSuite Basic-Math Spreadsheet - Simple spreadsheet for all budgets and calculations.

Just FYI: We are the first in the world, again, to have created a full PWA office suite!
...as far as we know... ;)
Here is a quick tip about Progressive Web Applications:
To manually update a PWA ( Progressive Web Application ) - just clear your web browser history...
...Then start the PWA again and it will update itself to the latest version or edition, nice and easy!
...Go Online and enjoy complete productivity freedom...








